Docker Dev Containers
If you can run Docker locally, you can open the workshop using VS Code Dev Containers. Dev Containers ensures you have all the developer tools installed and configured correctly for the workshop.
Install the following:
Install the development tools
Install Visual Studio Code.
tipFor chromebooks, review learning with VS Code on Chromebooks
Clone the workshop repository
Open VS Code.
Install the Dev Containers extension.
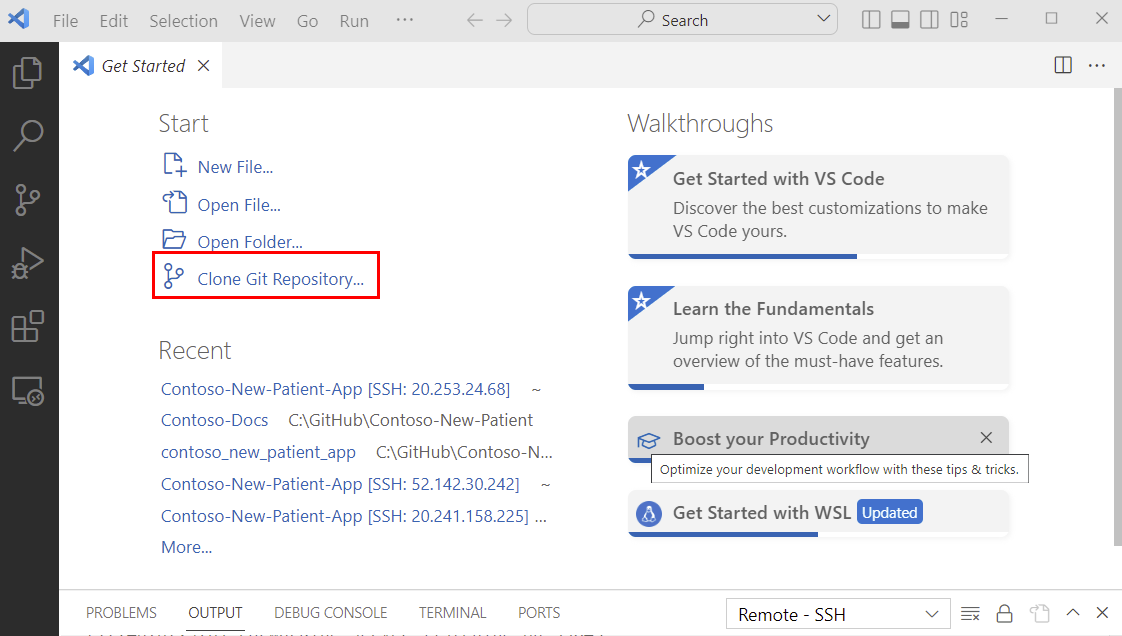
Select Clone Git Repository.

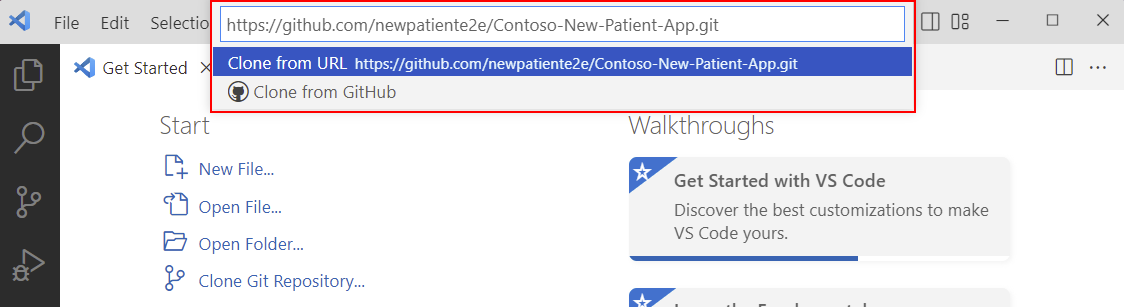
Enter the following URL:
https://github.com/newpatiente2e/Contoso-New-Patient-App.git
Choose a folder to clone the repository in to.
Select OK to clone the repository.
You will be prompted to open the cloned repository. Select Open.
You will be prompted to Reopen in Container to open the repository in a Dev Container. Select Reopen.
noteDepending on your network speed, it may take a 5 to 10 minutes to download the Docker image and build the container.
Select Install to install the C# extension.
Select Restore to restore the app dependencies.
DON'T close VS Code, as you'll need it open for the rest of the workshop.
Congratulations! You've successfully created a developer container and connected to it using VS Code Dev Container support.